フォトショップでは、切り抜きって使いますよね。
簡単にできるように、図多めで分かりやすくご説明します!

この写真を使って説明します。
お花を切り抜いてみましょう。
▼まずは、フォトショップの基本、はじめの「は」を知りたい方はこちら
フォトショップ 使い方 基本 画面の設定 保存方法
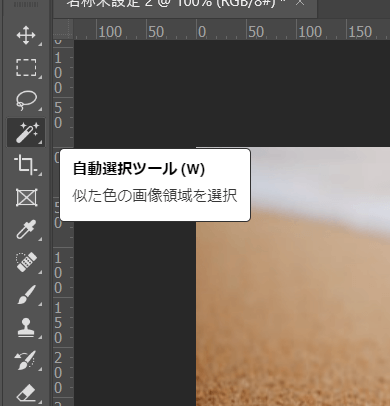
自動選択ツール

この自動選択ツールを選びます。

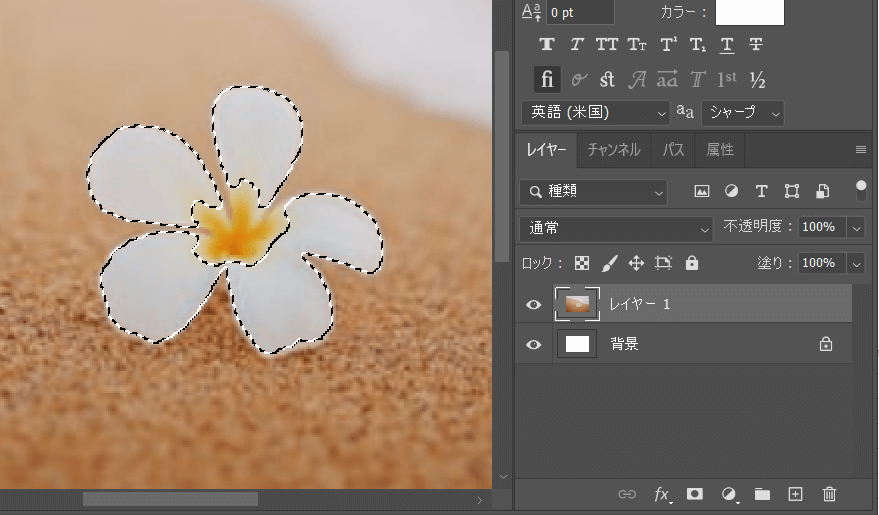
切り抜きたいところを選びます。
上手く選べなくても、選べる部分だけ選ばばOK。
Shift押しながら複数選べます。

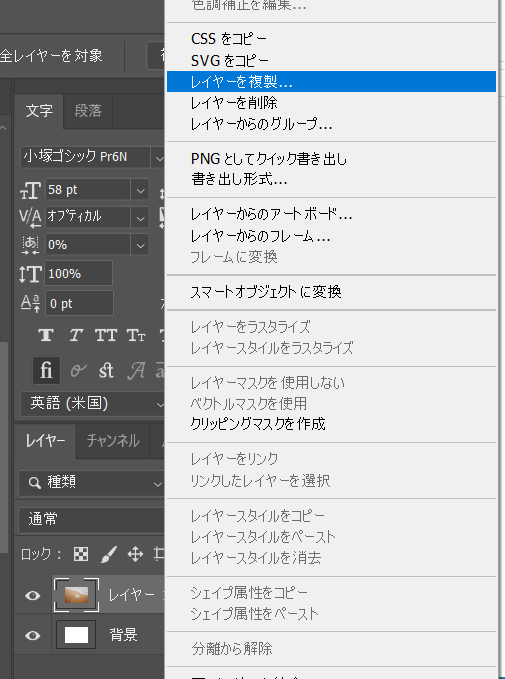
使用しているレイヤーを選択しておいて、レイヤーを複製します。

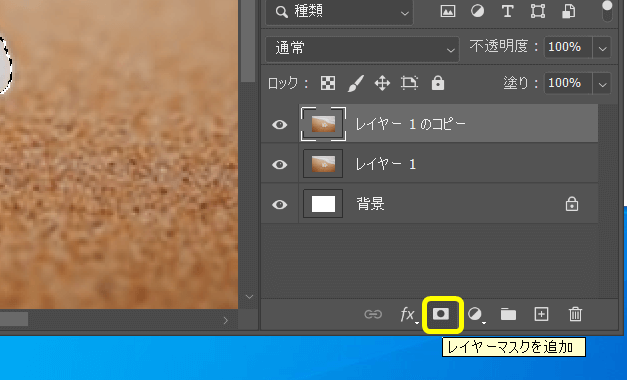
レイヤーが複製できたら、お花の部分を選択している状態で、レイヤーマスクをかけます。

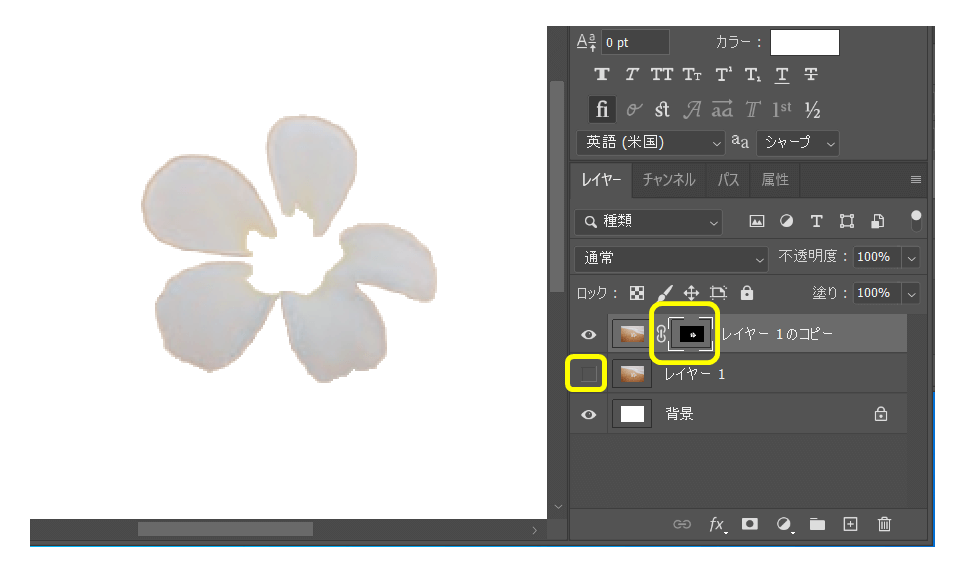
こんな感じ。

元画像は、目をつぶって非表示にしてみます。
マスクの状態が見えるよね。
マスクの方を選択してから、

ブラシツールを選択。
ブラシの塗りは「白」にしておきます。→黒だと、消えちゃうよ!はみ出た時は使えます。
(ブラシツールじゃなくても、消しゴムツールでもOK)

レイヤーの出したい部分が「白」、消したい部分は「黒」これを理解できればOK

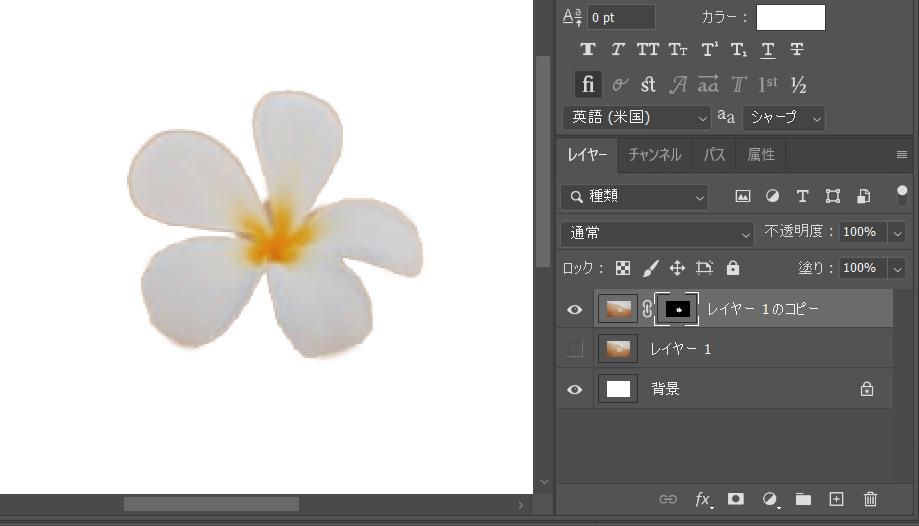
こんな感じにできました!

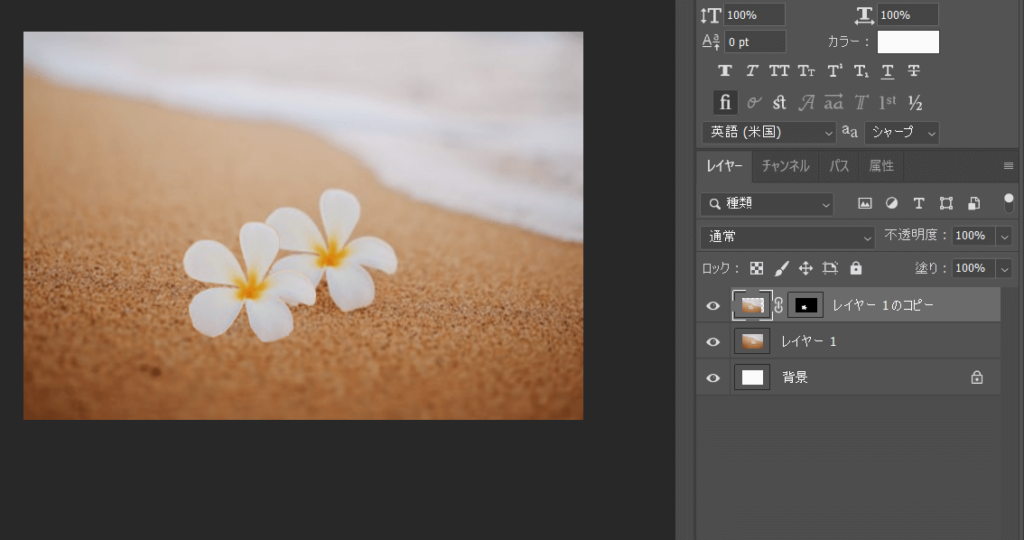
元画像に重ねて、移動させてみたよ。
6ヶ月で未経験からWebデザイナーになる!【デジタルハリウッド STUDIO by LIG】
![]()
パスで切り抜き

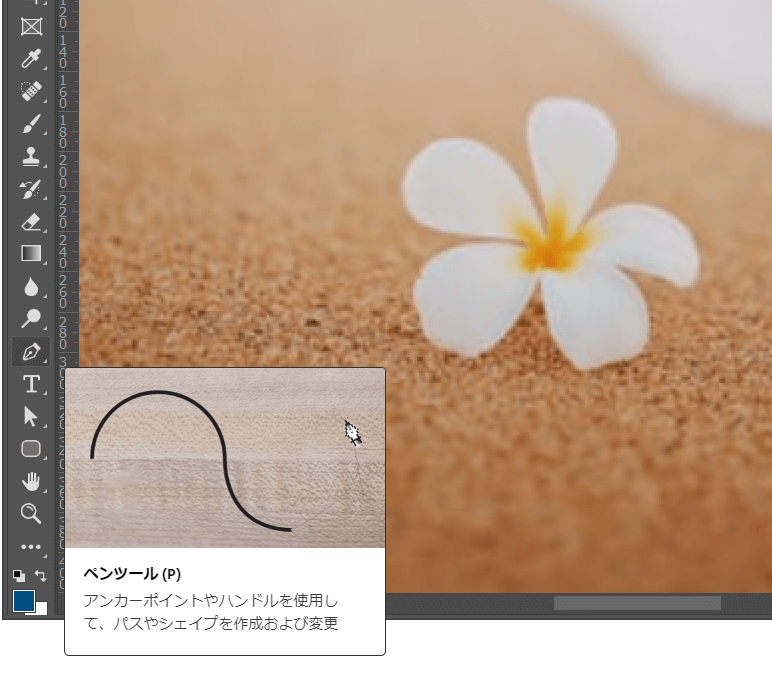
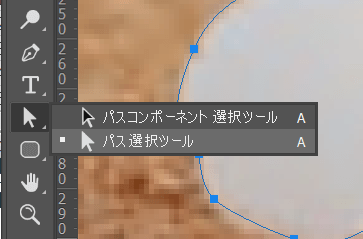
ペンツールを選択します。

左上のところ、パスを選択。

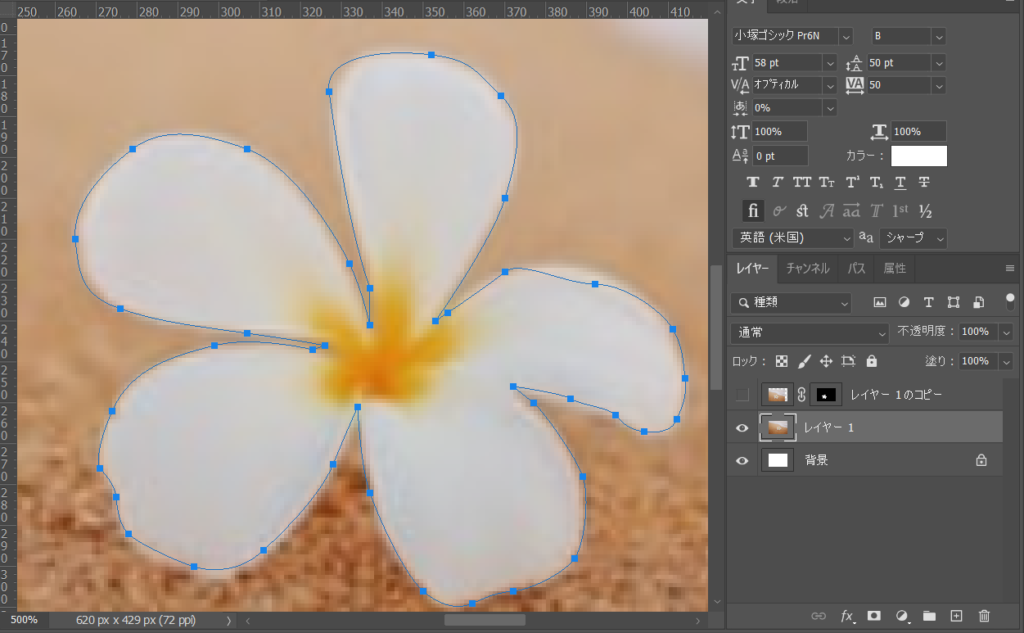
こんな感じで、ふとどりを取っていくよ。
ポインタを置いて、グイっと進行方向に向かってドラッグしていくと、カーブを描いてくれる。
最初は難しいかもだけど、慣れるとお手のもの。

最後は、最初の点の上にポインタを置くと、ペンツールの横に「〇」が出るので、それで終了させてほしい。
そうすると、パスが繋がった事になるからね。

パスを修正したい部分は、「パス選択ツール」を選んで、

パスの直したい点のみを選択。
選んでいる部分のみ「■」になっていて、選んでいない部分は「□」にする。
それで、移動させればOK

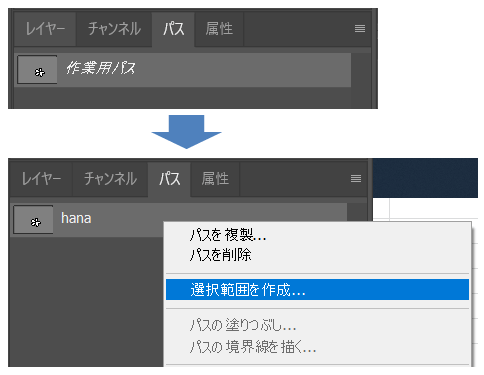
レイヤーの所にある、別タブの「パス」を選択して、
さっき、自分が作ったパスがここにできています。
「作業用パス」をダブルクリックして、名前を付けて保存しましょう。
たまに、コレを忘れると、せっかく作ったパスが消えてしまいます!
右クリックで「選択範囲を作成」

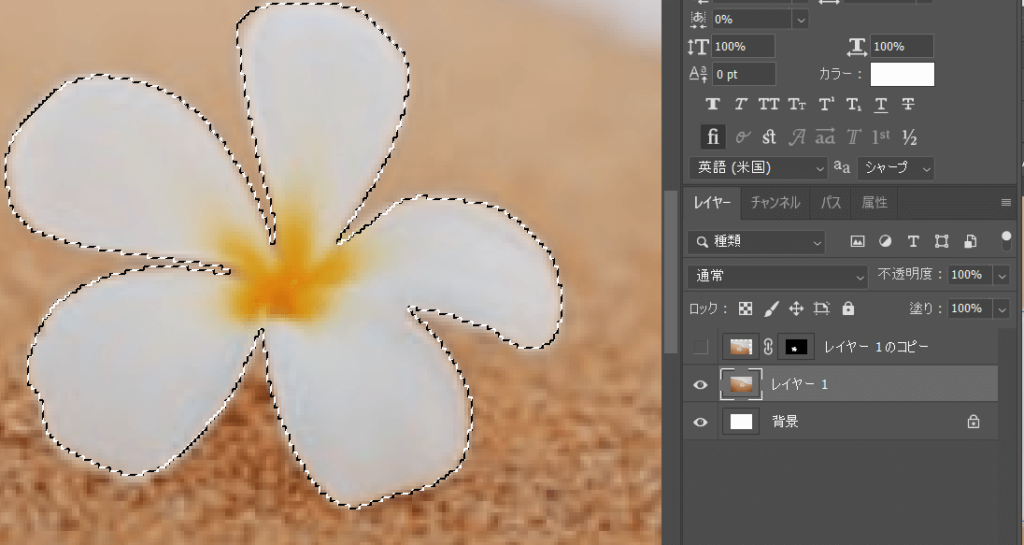
レイヤーに戻って、元画像を選択してから、

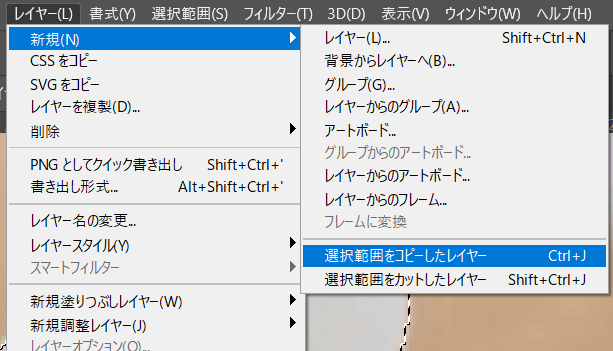
新規 > 選択範囲をコピーしたレイヤー

切り取れました!

最初に作った「自動選択」のものと、パスで作ったもの、
両方置いて、お花3つにしてみました!
自動選択の方が、簡単ですが、境界線のラインがキレイではないので、
白バックなどの時は、パスを取った方がキレイです。



コメント