フォトショップを初めたい。
凄い事ができるらしいが、そこまで求めていない。
とりあえず、扱えるようになりたい。
そんな方に、フォトショの使い方の基本の「き」にもならない部分のところを案内します。
※今回は、あくまでも「WEB仕様」印刷データとして使いたい場合は、設定がところどころ違うのでご注意を。
6ヶ月で未経験からWebデザイナーになる!【デジタルハリウッド STUDIO by LIG】
![]()
ひらいてみよう

何でも同じ、「新規作成」からひらきます。

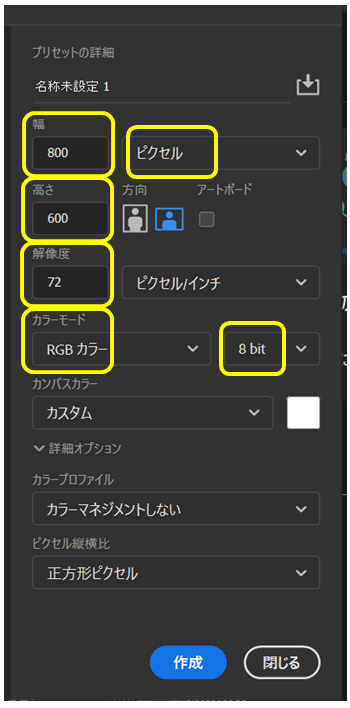
バナーサイズなど、作りたいサイズを入れる。
その時、WEB業界などは「ピクセル」ね。
解像度 72
RGB
8bit
これが通常。
※印刷データでは設定が違います。
あくまでも、今回はWEB仕様です。
作業する画面の設定
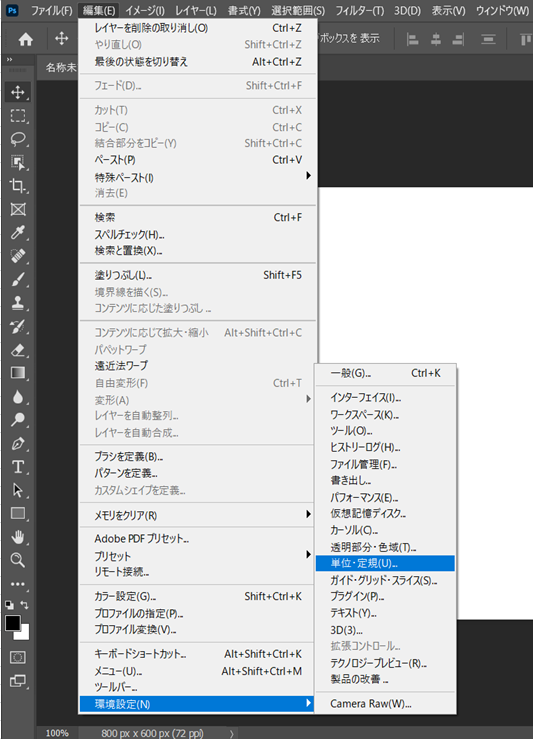
まずは、環境設定。
編集 > 環境設定 > 単位・定規

単位
定規:「pixel」(ピクセル)
文字:「point」(ポイント)
これにしておきましょう。
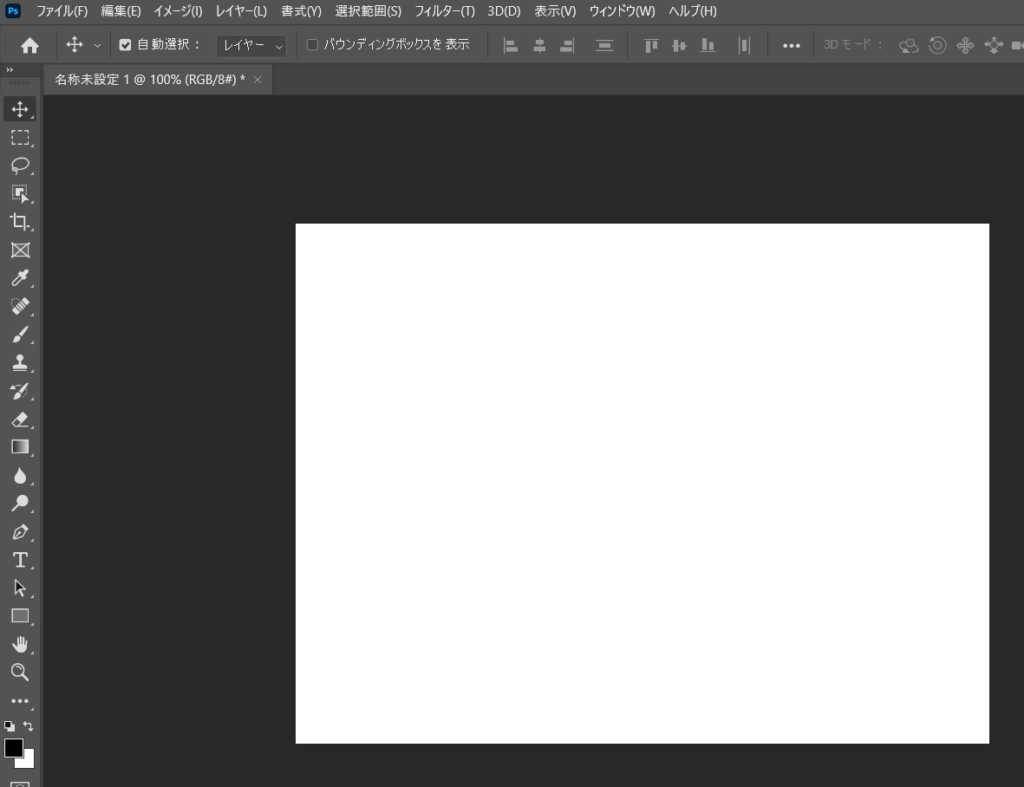
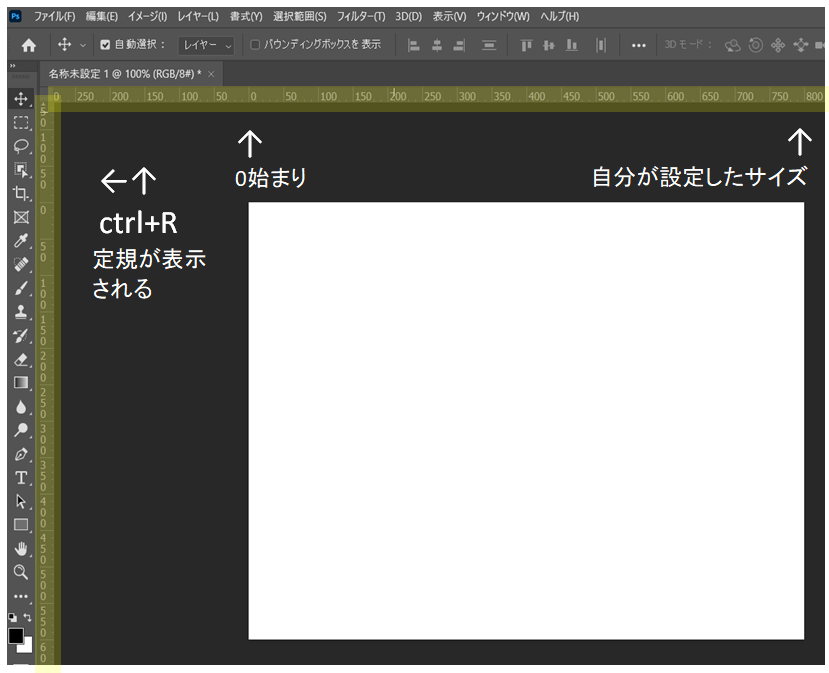
画面を見るとこんな感じ

「ctrl+R」
これで定規を出してみましょう。

こんな感じ。
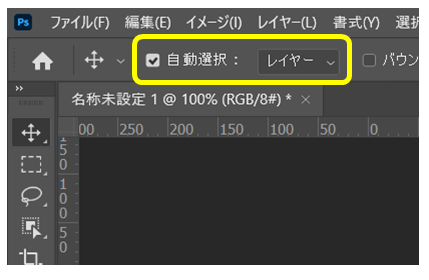
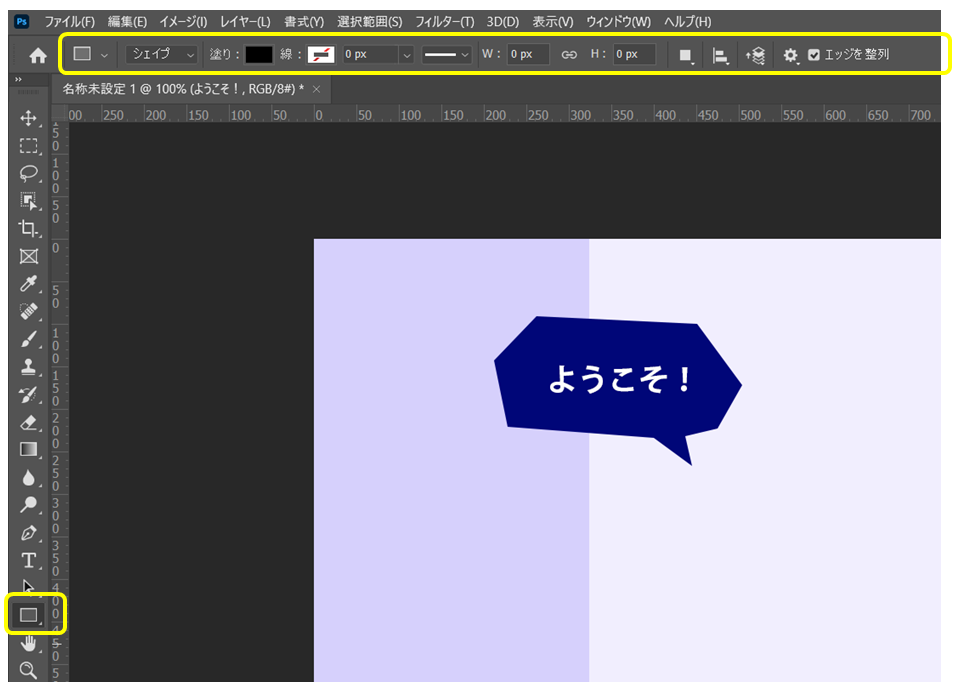
次は、左上の

自動選択にチェックをしておきましょう。
この方が、作業効率があがりますよ。
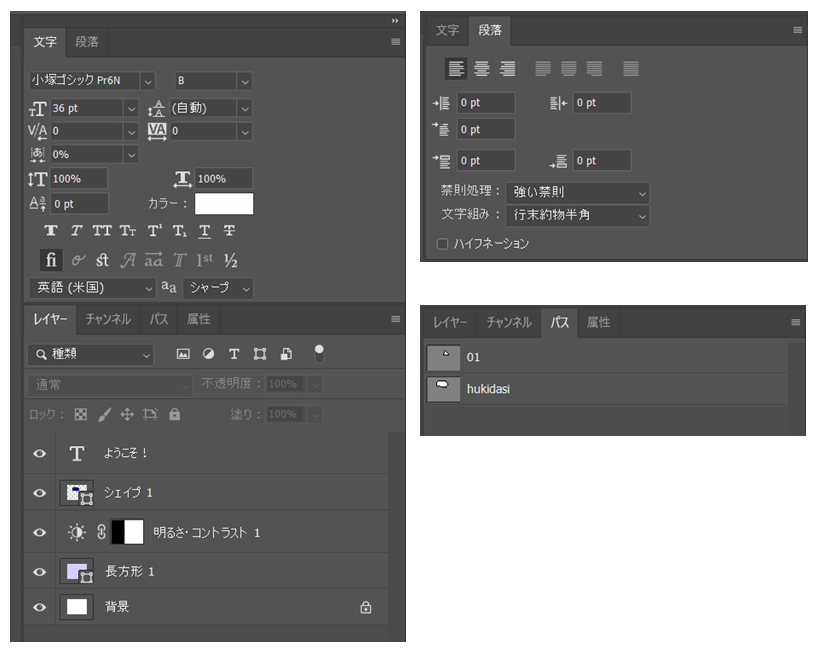
右側の必要なウィンドウはコレ

とりあえず、最低限これさえ出ていれば大丈夫!
出ていなければ、上のメニューの「ウィンドウ」を開いてチェックを入れると出ますよ。
タブ部分をドラッグすると、右の入れたい所に移動できさす。
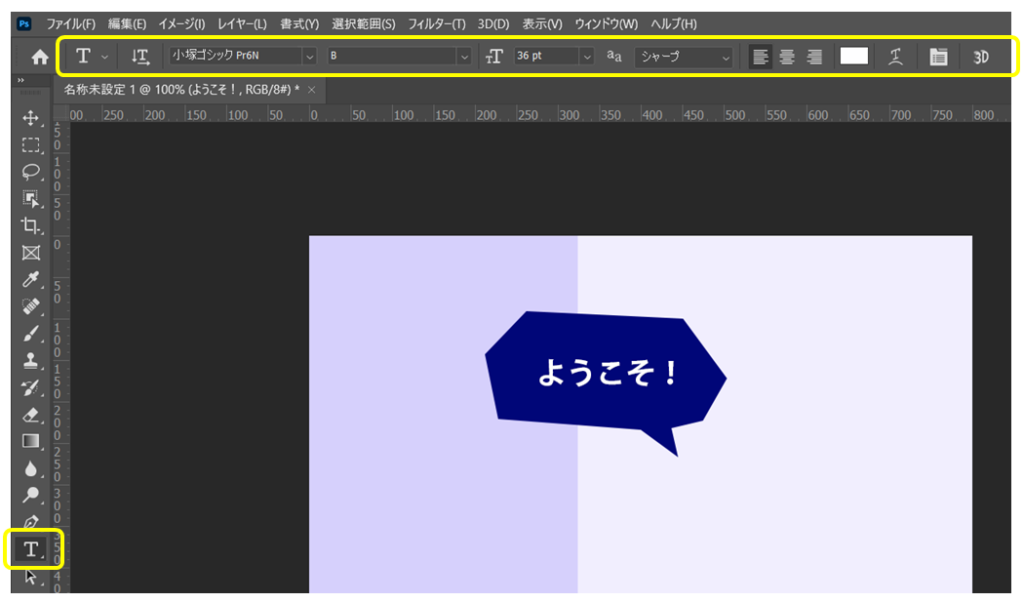
文字や図形でも、ポインタを選ぶと上部にも出るので、
ウィンドウは「レイヤー」さえ出ていれば、初心者の「しょ」は何とかなる。


これで設定や環境はOK
後は作成していくよ~
それは、別で説明します。
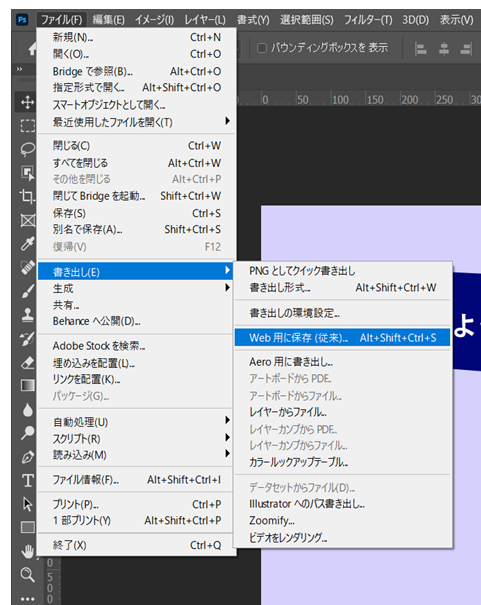
保存しよう

ファイル > 書き出し > WEB用に保存
形式:JPG とかを選んで、

名前をつけて保存しましょ。
これでOK
だいぶはしょっていますが、これでだいたい大丈夫です♪
▼よく使う!!簡単な切り抜き方を知りたい方はこちら
フォトショップ 切り抜き 簡単な使い方
私みたいに、独学で学ぶ人もいますが、手っ取り早いのはスクールへ行ってしまうのも手ですね。
独学だと、ある部分がズコっと抜けていたり、部分的だったりするのが不安だったり。。。
期間決めて基礎を学ぶのも良いかもですね。



コメント